
Creating a successful online presence involves understanding the fundamental components that contribute to a site’s overall functionality and user experience. These essential elements work together to facilitate interaction, engagement, and information delivery. Grasping how these components fit into the larger structure is crucial for anyone looking to design or enhance a digital platform.
Each component plays a vital role in ensuring that visitors can navigate easily, find the information they seek, and enjoy a seamless browsing experience. From visual layout to functional features, the combination of these elements creates a cohesive environment that can significantly influence user satisfaction.
Recognizing the significance of these features empowers individuals to make informed decisions when developing their online content. By understanding the relationship between these various aspects, one can better tailor their approach to meet the needs of their audience and optimize overall performance.
Understanding Web Page Structure
Every online platform is composed of various elements that work together to create a cohesive user experience. These components interact seamlessly to deliver content, functionality, and navigation. Grasping the arrangement and purpose of these sections is crucial for both creators and users alike, as it enhances engagement and usability.
Key Elements of Online Platforms
Essential components contribute to the overall functionality and appeal of an online environment. These elements include headers, footers, sidebars, and content areas, each serving a distinct purpose. Understanding how these segments fit together aids in effective design and enhances user interaction.
Organizational Structure Overview
| Component | Description |
|---|---|
| Header | Typically contains the title, logo, and navigation links. |
| Main Content Area | Where the primary information or features are displayed. |
| Sidebar | Offers supplementary links or content, enhancing navigation. |
| Footer | Usually includes copyright information and additional links. |
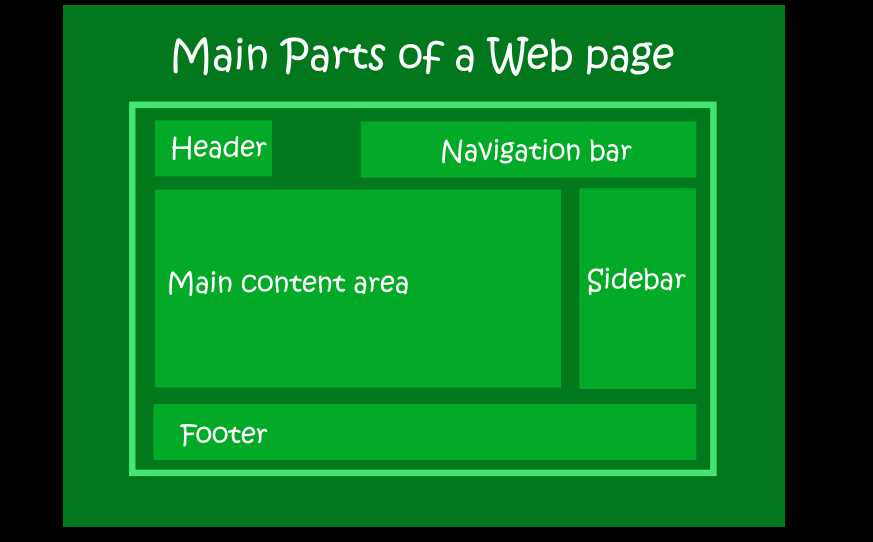
Main Components of a Web Page
The structure of a digital layout consists of several essential elements that collectively create an engaging user experience. These key components serve distinct purposes, ensuring the effective presentation and interaction of information.
| Element | Description |
|---|---|
| Header | Typically found at the top, it contains the title, logo, and navigation links. |
| Navigation | Facilitates movement through various sections or topics within the content. |
| Main Content | The core information displayed, including text, images, and multimedia. |
| Sidebar | A supplementary section that may feature additional links, ads, or related content. |
| Footer | Located at the bottom, it often contains copyright information and contact details. |
Importance of HTML in Design
HTML plays a crucial role in shaping the visual structure and functionality of online content. Its significance extends beyond mere coding, serving as the foundation upon which all digital experiences are built. By enabling the organization and presentation of information, HTML fosters accessibility and enhances user engagement.
Enhancing User Experience

The effective use of HTML allows designers to create intuitive interfaces that guide users through various elements. This structured approach not only aids navigation but also ensures that content is easily digestible, catering to different audience needs. A well-designed layout contributes to a positive interaction, encouraging visitors to explore further.
Facilitating Responsive Design
In an era where devices vary greatly, HTML provides the flexibility required for responsive design. By utilizing various tags and attributes, developers can ensure that content adapts seamlessly to different screen sizes and resolutions. This adaptability is essential for maintaining consistency and usability across platforms.
CSS: Styling and Layout Features
CSS serves as a powerful tool that enhances the visual appeal and organization of digital content. It provides a range of capabilities for presenting information in a structured manner, enabling developers to create attractive and user-friendly interfaces. By separating style from structure, CSS allows for greater flexibility and consistency in design.
Styling Techniques

Through various styling techniques, CSS empowers creators to apply colors, fonts, and spacing that align with a particular theme or brand identity. The use of selectors enables precise targeting of elements, ensuring that styles are applied effectively. This flexibility facilitates the customization of layouts to meet diverse aesthetic requirements.
Layout Options
CSS offers numerous layout options that help organize content seamlessly. Techniques such as flexbox and grid allow for responsive designs that adapt to different screen sizes. These layout models simplify the process of creating complex arrangements, ensuring that elements are displayed coherently and efficiently, regardless of the device used.
JavaScript for Interactivity and Functionality

JavaScript plays a crucial role in enhancing user engagement by enabling dynamic features on various platforms. This scripting language empowers developers to create interactive elements, respond to user actions, and manipulate content seamlessly. By incorporating JavaScript, the overall experience becomes more engaging, allowing for real-time updates and rich interactions.
| Feature | Description |
|---|---|
| Event Handling | JavaScript can detect user events like clicks, keyboard inputs, and mouse movements to trigger specific actions. |
| DOM Manipulation | This allows modification of the structure, style, and content of the document, creating a dynamic interface. |
| Animations | JavaScript can produce engaging animations to enhance visual appeal and user experience. |
| Form Validation | It ensures that user inputs are checked for correctness before submission, improving data integrity. |
| AJAX | Asynchronous JavaScript and XML enables the fetching of data without refreshing the entire interface, enhancing responsiveness. |
Role of Images and Media Elements
Visual components and multimedia features significantly enhance the overall experience of digital content. They serve not only to attract attention but also to convey information in an engaging manner. Incorporating these elements can create a more immersive environment, allowing users to connect with the content on a deeper level.
Enhancing User Engagement

Images and videos play a crucial role in capturing the interest of viewers. When strategically placed, they can break up text and provide visual relief, making the information more digestible. Engaging visuals can evoke emotions and stimulate curiosity, encouraging users to explore further.
Conveying Complex Ideas
Utilizing media elements effectively allows for the simplification of intricate concepts. Infographics and illustrations can represent data or processes that may be difficult to explain with words alone. This visual storytelling not only aids comprehension but also makes the content more memorable.
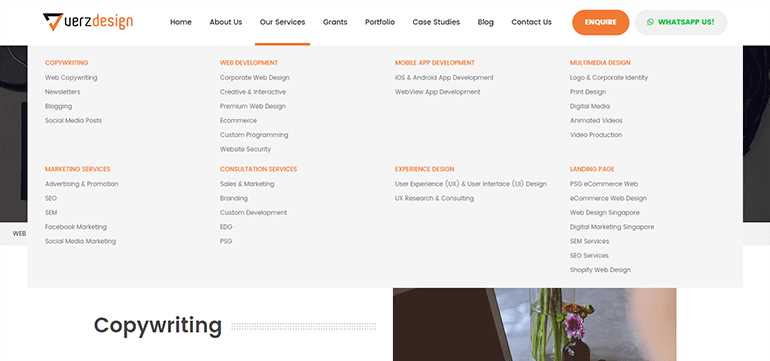
Navigation Menus and User Experience

Effective navigation systems play a crucial role in shaping user interaction with online platforms. These elements are essential for guiding visitors through content and ensuring they can easily find the information they seek. A well-designed navigation menu enhances usability, leading to a more satisfying experience.
Clear and Intuitive Layout is fundamental for successful navigation. Users should be able to understand the structure at a glance, allowing them to move seamlessly from one section to another. When menu items are logically organized, users can quickly grasp their options, minimizing frustration.
Responsive Design is another vital aspect to consider. As users access sites from various devices, navigation must adapt accordingly. A responsive menu ensures functionality across different screen sizes, maintaining ease of use regardless of the platform.
Additionally, incorporating visual cues can significantly enhance navigation. Elements like highlighted links or icons provide immediate feedback, indicating active selections or available choices. Such features not only aid navigation but also improve overall user engagement.
Ultimately, prioritizing user experience in navigation design fosters a more positive interaction with the content, encouraging visitors to explore further and return in the future.
Footer Elements and Their Significance

The footer plays a crucial role in organizing content at the bottom of a document. It provides additional resources, relevant links, and essential information that users may need after navigating through the main content. By offering a clear and accessible structure, the footer enhances user experience and supports navigation across different sections of the content.
Contact Information and Legal Links
One of the most common elements within a footer includes contact details, such as phone numbers or email addresses. Additionally, it often houses legal links, like terms of service or privacy policies, which are important for transparency and compliance.
Navigation and External Resources
Footers frequently contain secondary navigation menus or links to external resources. These elements provide easy access to additional content or important external websites, ensuring users find what they need without unnecessary scrolling or searching.
Responsive Design Principles Explained

Responsive design focuses on creating flexible layouts that adapt to different screen sizes and devices. This approach ensures that the interface remains user-friendly and visually appealing, no matter the display size. It emphasizes fluid grids, flexible visuals, and optimized navigation to provide a seamless experience across a wide range of platforms. By prioritizing adaptability, this method enhances usability and accessibility for all users, regardless of the device they use.
One of the core ideas of responsive design is that the content adjusts dynamically to fit the available space, maintaining clarity and coherence without sacrificing functionality. It ensures smooth interactions and consistency, helping deliver a unified experience across different resolutions and orientations. This adaptability ultimately leads to better engagement and satisfaction for users.
Common Web Page Layout Patterns
Designing an effective online interface requires choosing a layout that enhances user experience. Various structures have emerged to accommodate different purposes and screen sizes, offering versatile solutions that adapt to a range of devices. Below are some widely used patterns that help organize information efficiently and improve navigation.
Basic Layout Structures
Among the most popular options are multi-column designs. These provide a clean separation of content and can range from two to three columns or more. Another classic approach is the single-column layout, favored for mobile compatibility and simplicity.
Adaptive and Flexible Grids

Adaptive grids adjust based on the screen size, making content more accessible. Flexible grids, on the other hand, emphasize responsiveness, allowing elements to reorganize smoothly across different devices without losing structure.
| Pattern | Description |
|---|---|
| Multi-column | Useful for distributing various types of content side by side. |
| Single-column | Optimal for smaller screens and reading-focused interfaces. |
| Flexible Grid | Enables fluid adjustments depending on the device’s display size. |
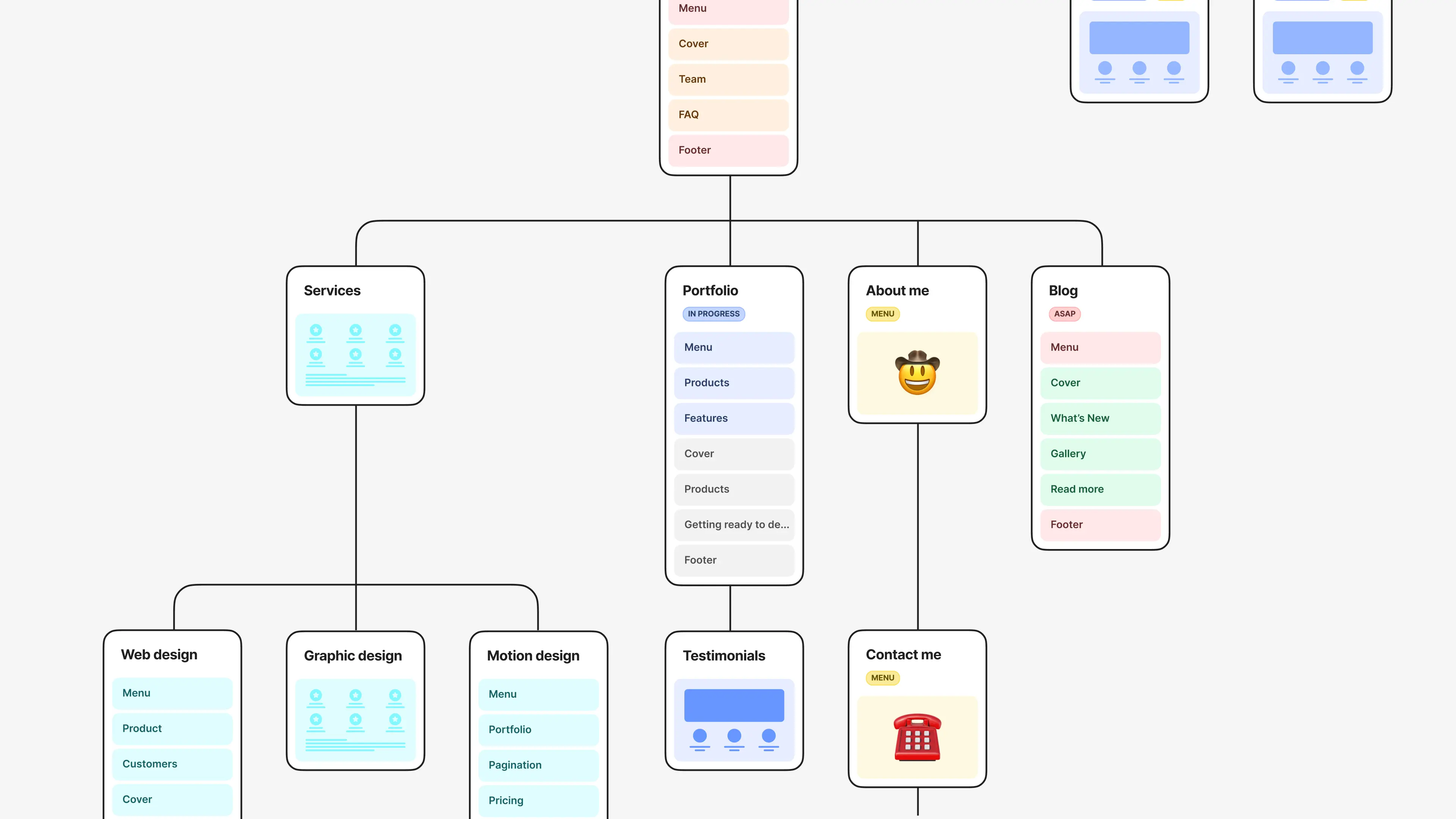
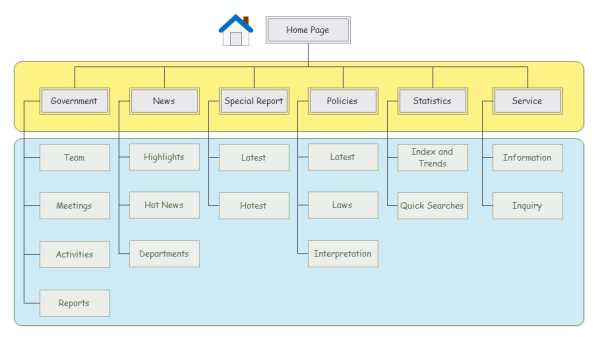
Analyzing a Web Page Diagram
Understanding the layout of an online interface involves examining the structure that connects various elements of its design. This structure influences how users interact with content, affecting both usability and the overall experience. The arrangement of these components plays a critical role in guiding visitors, helping them navigate through the content smoothly and efficiently.
Key Sections and Their Functions
Every interface is organized into several main areas, each with a specific role to fulfill. These areas work together to create an intuitive and user-friendly experience. Below are the primary sections commonly found in such designs:
- Header: Positioned at the top, it often includes branding elements and navigational links.
- Navigation Menu: A structured set of links that allow users to move between different sections.
- Main Content Area: The central part where the primary information is displayed.
- Footer: Found at the bottom, it may contain links, contact details, and copyright information.
How to Analyze Layout Efficiency
Evaluating the effectiveness of an online interface requires considering several factors. These include the simplicity of navigation, the clarity of content placement, and how quickly users can find what they need. By assessing these aspects, you can determine whether the design optimally supports the user’s journey.