
Visual tools used for organizing information often consist of various elements that work together to present complex concepts in a simplified format. These visual aids can be used to illustrate relationships, categorize data, or depict sequences in a way that enhances understanding. Recognizing how each component contributes to the overall structure is essential for effectively interpreting and utilizing these tools.
Key components play distinct roles in guiding the viewer’s eye and clarifying connections between different elements. Some sections serve as starting points, while others branch out to convey related ideas or subtopics. Identifying the significance of each element can aid in grasping the overall message more clearly.
Moreover, each element has its own unique function within the structure. Some help emphasize primary concepts, whereas others assist in illustrating finer details or specific connections. This blend of broad and narrow focus provides a comprehensive way to explore information hierarchies and relationships, making it easier to analyze and understand complex subjects.
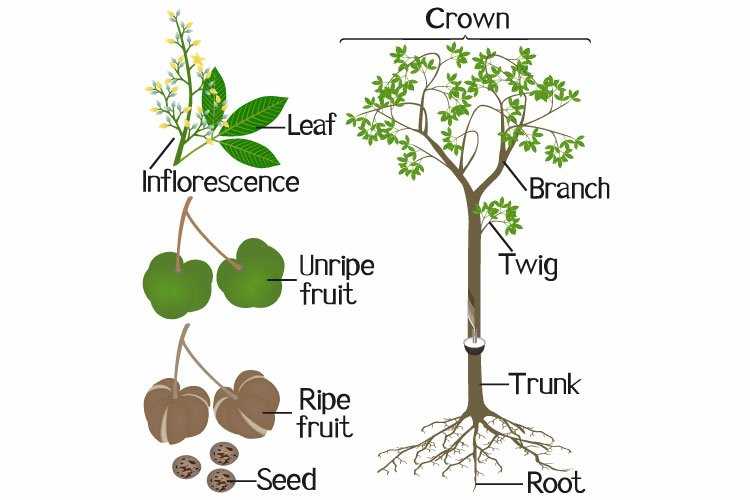
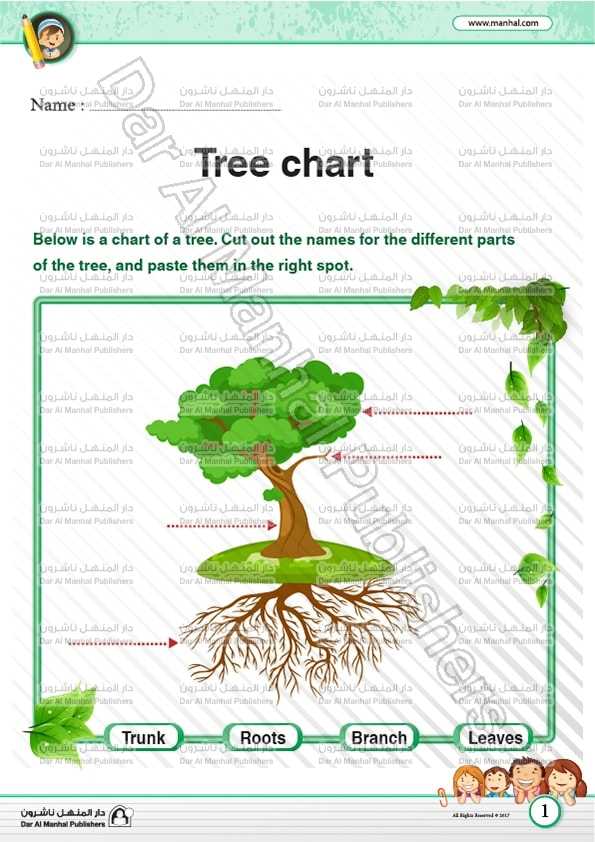
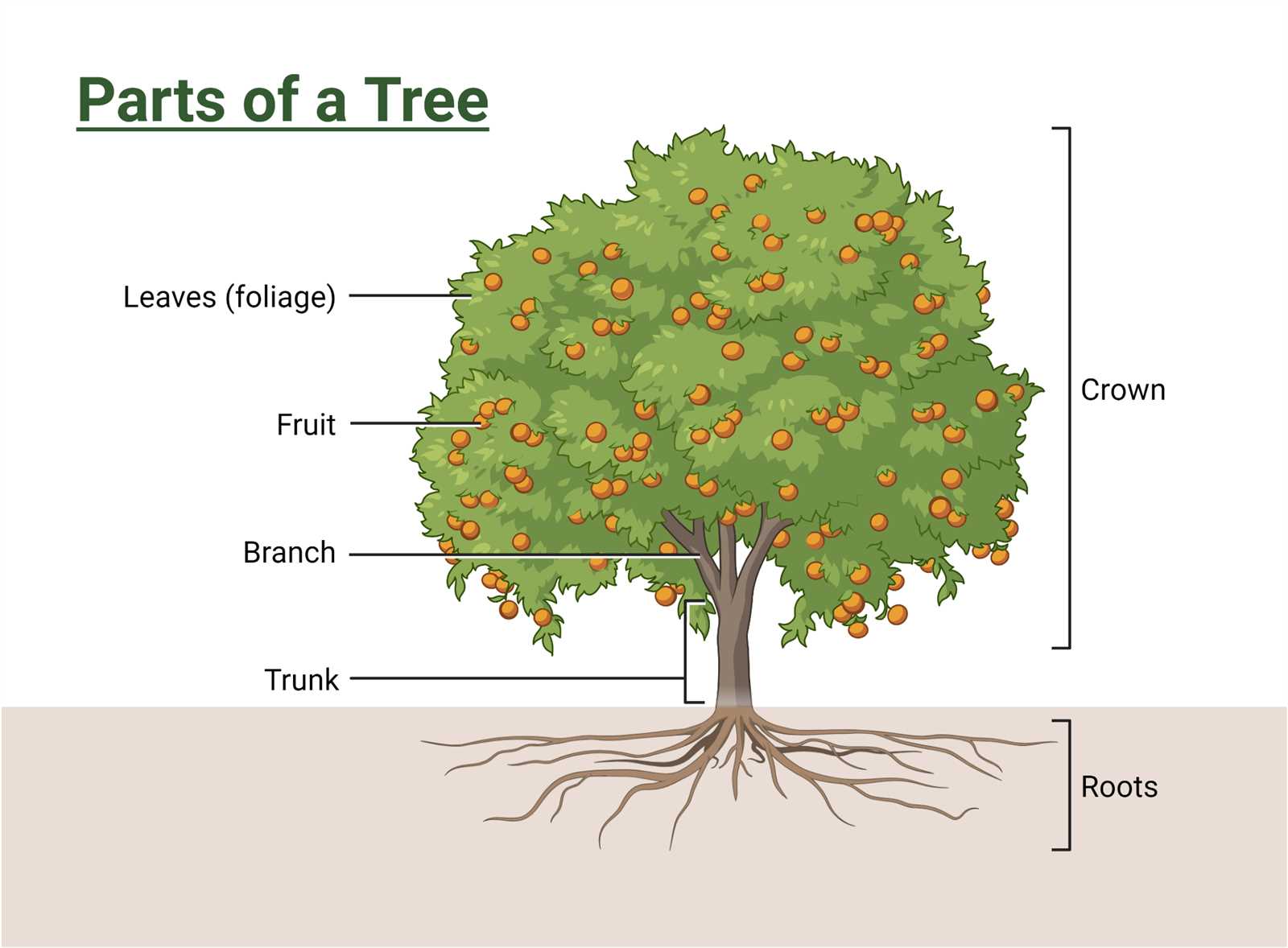
Tree Diagram Parts
Understanding the elements that make up this graphical structure helps clarify relationships and hierarchies. Each component contributes to illustrating how individual segments connect and interact, providing a clear visual representation of organized data. By examining these elements, one can better grasp how information flows from one level to another, allowing for easier analysis and decision-making.
The foundational segment serves as the starting point, often branching out to display different categories or options. As it extends, smaller divisions emerge, showcasing more specific details or subtopics. These offshoots may further split into even finer branches, representing increasingly detailed levels of information, creating a comprehensive overview.
Each extension has a purpose, guiding the viewer through layers of content while maintaining clarity and structure. The arrangement ensures that all pathways remain visible and logical, making it easier to follow connections and understand the overall organization.
Understanding the Main Components

To fully grasp how these structures function, it’s essential to recognize the key elements that contribute to their overall framework. Each component serves a unique role, providing specific connections and supporting the structure’s organization. Identifying these aspects allows for better analysis and enhances clarity.
Primary Connections

The main connections serve as the foundation, linking various elements together. These links establish the relationships between individual components, ensuring that the structure maintains its cohesive nature. Understanding these connections is vital for interpreting the overall layout and flow.
Supporting Elements

Besides the primary connections, supporting elements play a crucial role in enhancing the structure’s details. They provide additional context and assist in further elaborating on specific sections. While they may not be as prominent, their function is indispensable for a comprehensive understanding.
Exploring Branches and Nodes

The concepts of branches and nodes play a significant role in understanding how structures and relationships can be visualized. These elements represent connections and points of intersection, helping to map out how various components interact with one another. When analyzing these elements, it’s crucial to grasp how they contribute to the overall structure, revealing patterns and pathways within complex systems.
The Role of Branches

Branches serve as the pathways that connect different components, showing how each segment is related. They guide the flow from one point to another, illustrating connections and the direction of relationships. Each path can represent a different level of detail, extending outward to cover broader or more specific areas, depending on the context. This structure helps to organize information in a way that highlights connections and dependencies.
The Significance of Nodes

Nodes act as key points that anchor the structure, representing significant intersections or decision points within the system. These elements mark where connections converge, providing a foundation for understanding how individual components relate to the whole. By focusing on nodes, one can identify critical points where decisions are made or where elements branch out, offering insight into the structure’s dynamics.
How to Label Each Section

When organizing different segments, it’s important to clearly identify each level to enhance understanding and navigation. Properly labeling these segments helps in distinguishing relationships and levels of hierarchy within the structure.
- Main Categories: Start by naming the broadest groups. These labels should be general enough to encompass all underlying details but specific enough to be meaningful.
- Subcategories: For each main group, add descriptive names to represent the next level. These should further clarify distinctions while still relating to the main category.
- Specific Elements: At the lowest level, provide labels that are the most detailed. These should capture exact descriptions, focusing on individual elements or features.
Using a consistent labeling approach ensures clarity and improves the readability of complex structures.
The Role of Root Elements

The foundational components in any branching structure play a crucial role in supporting and stabilizing the entire system. These initial elements serve as the origin point from which all other segments expand, providing a base that connects various levels together. By establishing a clear starting position, these components help define the overall shape and direction of the structure.
Stability and Connectivity

Root elements act as anchors, ensuring that the structure remains cohesive and well-organized. They not only hold different sections together but also enable seamless transitions between layers. This connectivity is essential for understanding the overall framework, as it allows each segment to relate back to the central base.
Guiding the Growth
The starting elements also influence the way the structure unfolds, guiding the expansion in specific directions. By setting the initial conditions, they shape how other segments develop, ensuring that the growth aligns with the intended layout. This guidance is essential for maintaining order and clarity, even as the structure becomes more complex.
Connecting Nodes in Hierarchy
Establishing links between elements within a structured framework is essential for visualizing relationships and organizing information. Each connection plays a crucial role in defining how these components interact and are prioritized within the system.
To effectively create these connections, consider the following key aspects:
- Identification: Determine the elements that need to be linked. Understanding their roles within the structure is vital.
- Directionality: Decide if the connection should be one-way or two-way, as this affects how information flows between elements.
- Clarity: Use clear labels and visual cues to indicate relationships. This helps in understanding the significance of each connection.
When establishing these relationships, it’s important to follow a logical approach:
- Start from the primary element and identify all immediate connections.
- Expand to include secondary connections, ensuring each link is purposeful.
- Review the entire structure to confirm that all relationships are accurately represented and easily understandable.
By paying attention to these principles, one can create a coherent and functional framework that effectively illustrates the connections among its components.
Visualizing Data with Structure

Understanding complex information can be challenging without a clear framework. Effective visualization allows us to organize and interpret data in a meaningful way, revealing patterns and relationships that might otherwise go unnoticed. By structuring visual representations, we enhance our ability to grasp intricate concepts and facilitate better decision-making.
Structured representations offer numerous benefits, including:
- Clarity: Well-organized visuals simplify complex data, making it easier to comprehend.
- Comparison: They enable straightforward comparisons among different elements, highlighting similarities and differences.
- Hierarchy: Visual frameworks help establish a clear hierarchy, guiding viewers through the information.
- Engagement: Engaging visuals capture attention, encouraging deeper exploration of the content.
To create effective visual representations, consider the following strategies:
- Identify Key Elements: Determine the most important data points to focus on, ensuring the visualization conveys essential information.
- Choose Appropriate Formats: Select the most suitable formats for representing data, such as charts, graphs, or flow illustrations.
- Maintain Consistency: Use consistent colors, fonts, and styles to ensure a cohesive and professional appearance.
- Seek Feedback: Share your visualizations with others to gather input and improve clarity.
By employing these techniques, you can transform raw data into a structured visual narrative that informs and engages your audience.
Differences Between Leaves and Nodes
In the context of hierarchical structures, the elements within can be categorized into various types based on their functions and positions. Understanding the distinctions between the terminal entities and intermediary connectors is crucial for comprehending the overall organization and flow of information.
The terminal entities represent the end points of a structure, where no further subdivisions occur. These elements often carry significant information and can exist independently. In contrast, intermediary connectors serve as points of transition, linking various segments of the hierarchy. They enable the movement between different levels and contribute to the overall connectivity of the structure.
Another notable difference lies in the way each type interacts with the overall framework. Terminal entities typically do not branch out, while intermediary connectors can possess multiple connections, allowing for greater flexibility and organization. This structural variation plays a vital role in determining how information is accessed and navigated within the entire system.
Diagram Layouts and Their Impact
The arrangement of visual representations plays a crucial role in how information is conveyed and understood. Effective layouts can enhance clarity, making complex relationships more accessible. Conversely, poorly structured visuals can lead to confusion and misinterpretation, emphasizing the need for thoughtful design choices.
Influence on Comprehension

Organizational structure significantly affects how easily viewers can grasp the information presented. By utilizing distinct layouts, such as hierarchical or radial configurations, one can guide the observer’s eye and facilitate a natural flow of understanding. This approach allows for the highlighting of key concepts and relationships, ensuring that the most critical data stands out.
Engagement and Interaction
Beyond clarity, the arrangement of visual elements also impacts user engagement. A well-designed layout encourages interaction, inviting users to explore the content more deeply. When visuals are aesthetically pleasing and logically arranged, they can foster a sense of curiosity, motivating individuals to delve further into the information and enhancing retention.
Organizing Information Efficiently

Arranging knowledge systematically enhances comprehension and retrieval. A well-structured layout aids in visualizing connections and hierarchies, enabling individuals to navigate complex data effortlessly. Utilizing a coherent framework allows for better categorization, making it simpler to identify relationships between different concepts.
To achieve effective organization, consider the following strategies:
- Identify Key Themes: Begin by determining the central topics that will guide the structure.
- Establish Relationships: Analyze how different pieces of information relate to one another, creating links where necessary.
- Utilize Categories: Group related data into distinct categories for easier access and understanding.
Incorporating visual elements can further enhance the clarity of the organization. Consider employing:
- Flowcharts: These illustrate sequences and processes, highlighting the steps involved.
- Mind Maps: A technique to brainstorm and visually connect ideas around a central theme.
- Lists: Simple bullet or numbered lists can effectively break down information into digestible parts.
By implementing these techniques, the flow of information becomes more intuitive, allowing for improved communication and understanding among users.
Common Uses for Tree Diagrams

These visual representations are versatile tools that aid in organizing and illustrating complex information. They facilitate a clear understanding of relationships among various components, making them invaluable in multiple fields. From academic research to business strategy, their applications enhance clarity and promote effective communication.
Decision-Making Processes
One prevalent application is in decision-making frameworks. By outlining possible options and outcomes, individuals and organizations can assess various scenarios, weighing pros and cons to make informed choices. This structured approach helps in visualizing the impact of each decision, thereby streamlining the selection process.
Problem Solving and Analysis

Another important use is in analyzing issues and their underlying causes. By breaking down problems into smaller, manageable components, it becomes easier to identify contributing factors and develop targeted solutions. This method not only simplifies complex situations but also encourages collaborative brainstorming and effective team discussions.