
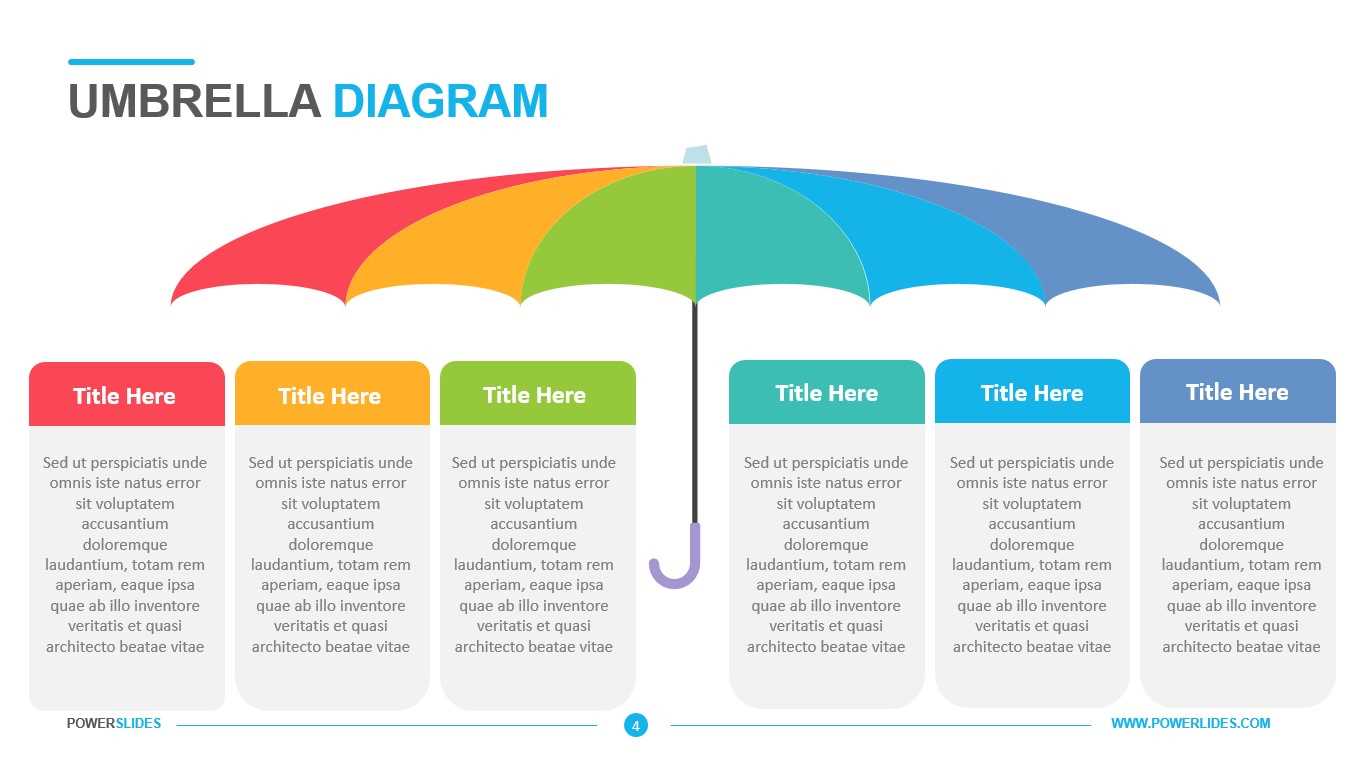
The concept of a protective canopy representation serves as a valuable tool for organizing and presenting information. It offers a structured way to showcase various elements that contribute to a broader understanding of a subject. By utilizing this method, one can easily identify the interconnections and relationships among different aspects of a topic.
In such a visualization, each section plays a crucial role in conveying the overall message. These sections can encompass diverse themes, ensuring a comprehensive exploration of the topic at hand. By examining these elements, individuals gain deeper insights into the complexities and nuances that define the subject matter.
Overall, this approach not only enhances clarity but also fosters effective communication. It empowers individuals to grasp intricate ideas through a simplified and visually engaging format. This method proves essential for both learners and educators in navigating a wide array of information.

This section explores the concept and functionality of a specific visual representation that encompasses various elements within a cohesive framework. Such illustrations are designed to provide clarity by organizing information, enabling users to grasp complex relationships and interconnections easily.
The primary goal of this type of representation is to synthesize diverse components into a unified view, promoting better understanding and communication. They serve as valuable tools in various fields, such as project management and strategic planning, helping teams visualize objectives, identify key factors, and track progress efficiently.
| Key Features | Benefits |
|---|---|
| Visual organization of ideas | Enhances clarity and focus |
| Identification of relationships | Facilitates better decision-making |
| Streamlined communication | Improves collaboration among teams |
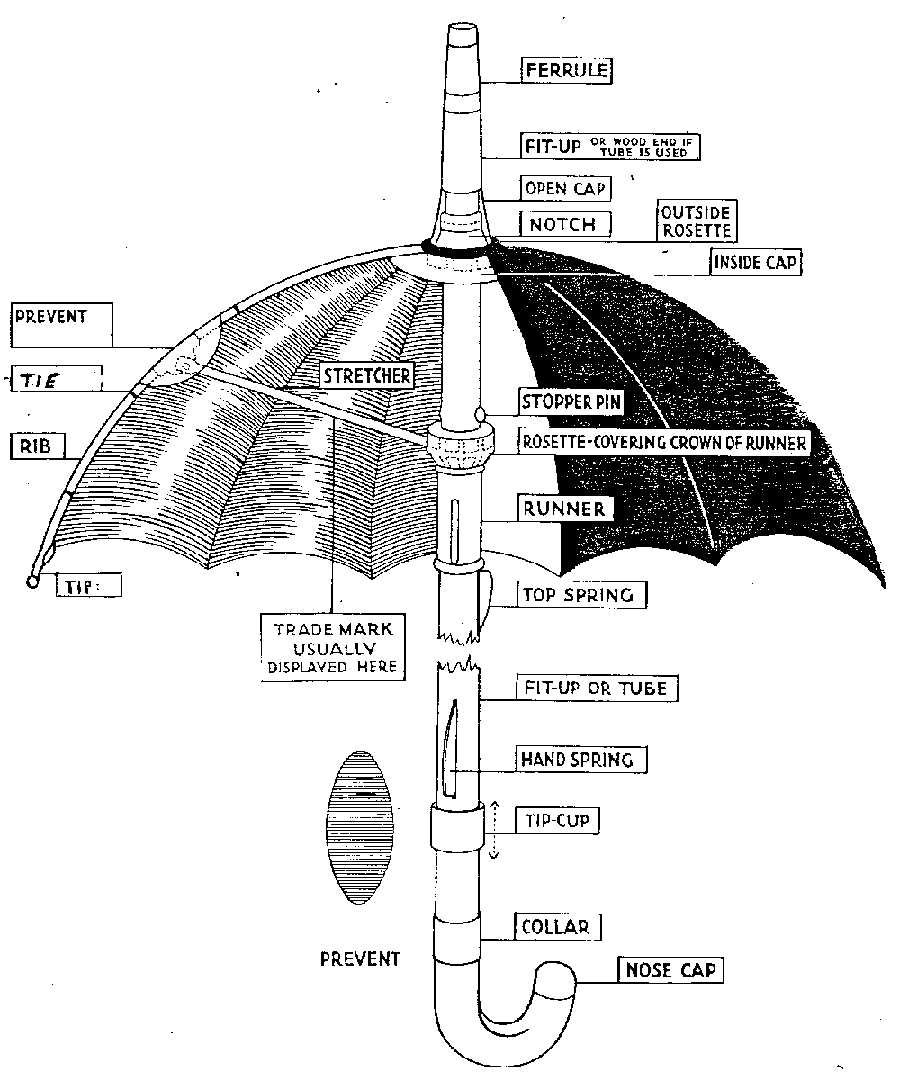
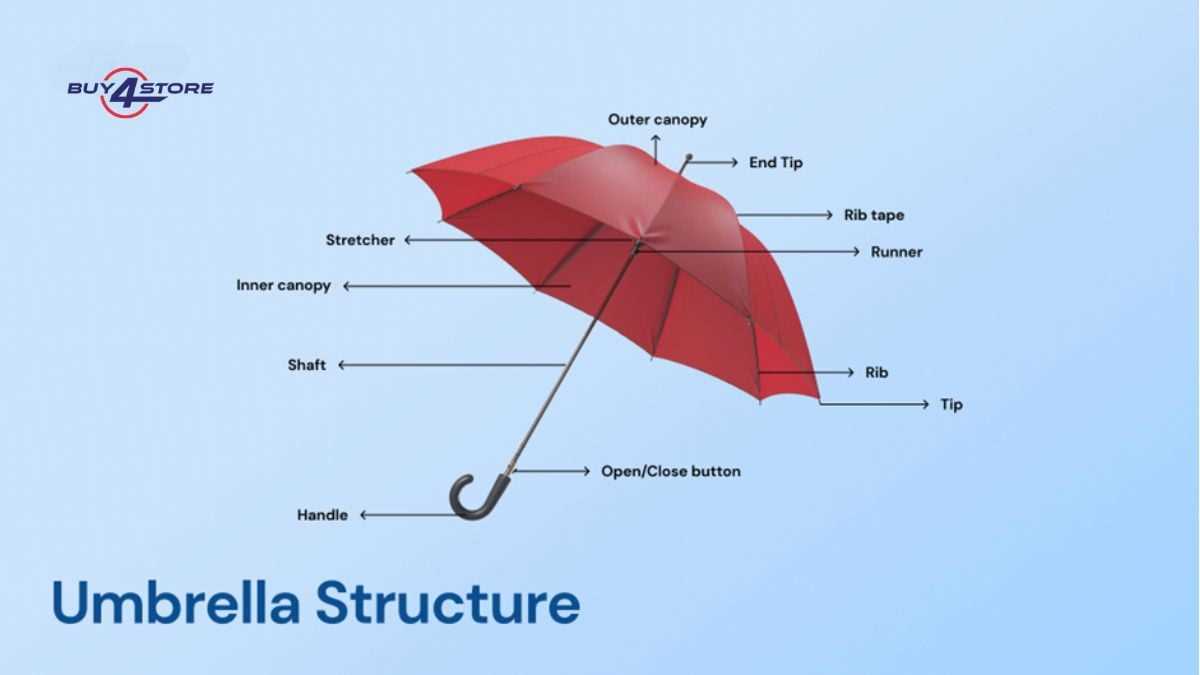
Main Components of an Umbrella Diagram

The structure of a conceptual framework consists of various essential elements that collectively support its functionality and clarity. Understanding these key components is crucial for effectively conveying the intended message and ensuring the model is easily comprehensible.
These integral parts can be categorized as follows:
- Central Theme: This is the focal point of the structure, encapsulating the primary idea or concept being represented.
- Branches: These are the extensions radiating from the central theme, representing different categories or subtopics that relate to the main idea.
- Sub-branches: These further divisions provide detailed insights into each category, breaking down the information into manageable segments.
- Connections: Lines or arrows that illustrate relationships between the central theme, branches, and sub-branches, enhancing the understanding of how these elements interrelate.
- Annotations: Explanatory notes or labels that clarify the content of each branch or sub-branch, offering additional context and enhancing comprehension.
By familiarizing oneself with these fundamental components, individuals can effectively utilize the structure to present information in a coherent and visually appealing manner.
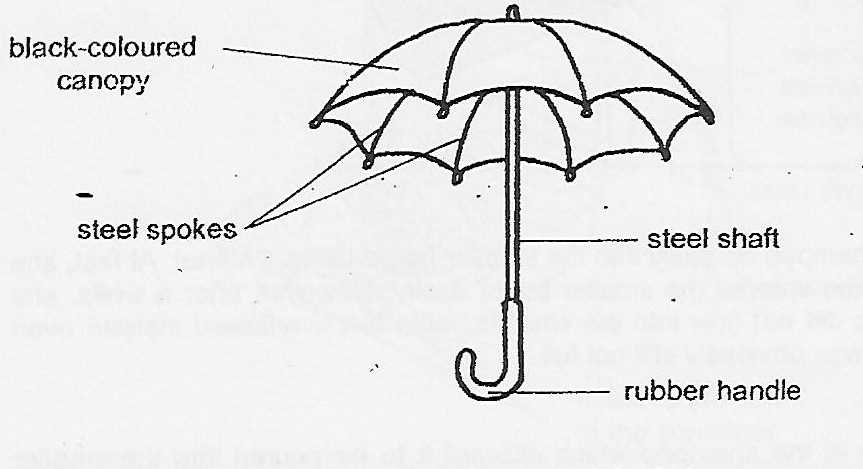
Central Theme: The Umbrella’s Canopy
The primary focus of this section revolves around the expansive covering that provides shelter and protection. This element is crucial in offering refuge from various environmental factors, making it an essential feature in many designs. Its significance lies not only in its functional attributes but also in the aesthetic appeal it contributes to the overall structure.
This covering serves multiple purposes, including shielding from sunlight, rain, and wind. The choice of materials used in its construction can influence durability and effectiveness, ensuring that it withstands different weather conditions. Additionally, its shape and design can enhance the visual impact, adding character and style.
Moreover, this protective layer often serves as a canvas for artistic expression, where colors and patterns can reflect personal preferences or cultural significance. The adaptability of this element allows for various applications, from casual outdoor settings to formal gatherings, thereby highlighting its versatility and importance.
Spokes: Supporting Structural Elements

The radial components of a canopy framework play a crucial role in maintaining its integrity and functionality. These elements distribute tension and ensure stability, allowing the overall structure to withstand various external forces. Their design and material choice are essential for enhancing durability while preserving the lightweight nature of the entire assembly.
Design Considerations

When creating these radial supports, several factors come into play. The length and thickness of each element must be carefully calculated to balance flexibility and strength. Furthermore, the choice of materials, such as high-strength alloys or reinforced composites, can significantly impact performance and longevity. Innovative engineering often leads to solutions that enhance both aesthetics and functionality.
Functionality and Performance
These components not only provide physical support but also contribute to the user experience. A well-designed set of radial elements enables smooth operation, ensuring that the canopy opens and closes seamlessly. Effective engineering ensures that these structural supports can handle various environmental conditions, from light breezes to stronger gusts, without compromising safety or usability.
Subcategories Under the Main Theme
Exploring the subdivisions associated with a central concept allows for a deeper understanding of its various aspects. Each category serves to enhance the main idea by highlighting unique features and perspectives. By organizing related topics, one can identify connections and discern how each element contributes to the overarching framework.
These subdivisions not only clarify the primary subject but also facilitate a structured approach to analyzing its components. Each subcategory brings its own significance, enriching the overall narrative and enabling more focused discussions. Through this categorization, complexities become manageable, leading to more insightful conclusions and applications.
Visual Representation and Design
The effectiveness of a visual model lies in its ability to convey complex information in an easily digestible format. A well-crafted representation not only aids comprehension but also enhances engagement, making it an essential tool in various fields. The design elements play a crucial role in guiding the viewer’s understanding, drawing attention to key components and their relationships.
Elements of Effective Design

In crafting a compelling visual, clarity is paramount. Utilizing contrasting colors and distinct shapes can significantly improve the readability of the information presented. Moreover, incorporating a balanced layout helps maintain viewer interest, ensuring that each element is easily identifiable and understood. Hierarchy is another critical factor; it prioritizes information, directing the audience’s focus to the most important aspects first.
Integration of Visual Techniques

Employing various visual techniques, such as icons and infographics, can enrich the overall presentation. These elements not only provide aesthetic appeal but also serve functional purposes by summarizing information succinctly. The thoughtful integration of these components fosters a deeper understanding of the relationships and concepts being illustrated, ultimately enhancing the educational value of the visual representation.
Applications in Various Fields
The conceptual framework serves as a versatile tool across multiple sectors, facilitating the organization and visualization of complex information. Its adaptability allows professionals to effectively communicate ideas, analyze data, and enhance understanding within diverse contexts.
Business and Management
In the realm of business, this structure is employed to outline strategic initiatives, project management workflows, and stakeholder interactions. By providing a clear overview, teams can identify priorities and streamline processes, ultimately improving decision-making and collaboration.
Education and Training

In educational settings, this approach aids in curriculum development, lesson planning, and knowledge assessment. It enables educators to design comprehensive learning experiences that cater to various learning styles, fostering an environment of engagement and academic growth.
Benefits of Using Umbrella Diagrams
The utilization of visual representations in various fields has shown significant advantages, particularly in enhancing comprehension and communication. These illustrations serve as effective tools for organizing and structuring complex information, allowing for easier interpretation and analysis. By providing a clear overview, they enable individuals to grasp intricate concepts and relationships more efficiently.
One of the key benefits of these representations is their ability to facilitate collaboration among team members. When working on projects, having a shared visual aid helps to align understanding and expectations, ensuring that everyone is on the same page. This collaborative aspect fosters better teamwork and enhances overall productivity.
| Advantage | Description |
|---|---|
| Enhanced Clarity | Visual tools break down complex ideas into easily digestible segments, promoting better understanding. |
| Improved Communication | They serve as effective communication aids, helping to convey messages more clearly among stakeholders. |
| Facilitated Collaboration | Shared visualizations encourage discussion and input from team members, enhancing teamwork. |
| Efficient Problem Solving | By visualizing relationships, individuals can identify issues and solutions more readily. |
Common Mistakes to Avoid
Understanding the essential components of a conceptual framework is crucial for effective communication and problem-solving. However, several common pitfalls can hinder the clarity and utility of these structures. Recognizing and avoiding these errors is key to enhancing comprehension and ensuring that the intended message is effectively conveyed.
One frequent mistake is overcomplicating the structure, which can lead to confusion rather than clarity. It’s essential to maintain simplicity while still providing enough detail to convey the necessary information. Additionally, neglecting to clearly define relationships among the elements can result in a disjointed understanding, leaving the audience struggling to see the connections.
Another common error is failing to consider the audience’s perspective. Tailoring the framework to meet the needs and expectations of the intended audience can significantly enhance its effectiveness. Moreover, overlooking the importance of visual representation can diminish the impact of the information, as a well-organized layout can facilitate easier interpretation and retention of the content.
Lastly, it’s vital to regularly review and update the framework to ensure its relevance and accuracy. Stale or outdated content can mislead users and diminish the framework’s overall effectiveness. By being aware of these common missteps, one can create a more coherent and valuable structure for conveying complex ideas.
Creating Your Own Umbrella Diagram

Developing a structured visual model can help in organizing complex ideas into a clear framework. This approach ensures that different elements are logically grouped, making it easier to understand connections between them.
- Begin by identifying a central theme that ties everything together.
- Break down the main topic into smaller components or categories.
- Organize these elements in a way that highlights their relationships and dependencies.
Once you have outlined the structure, focus on refining it by adding layers of detail where needed. Aim to maintain balance by ensuring that no single part overwhelms the others, keeping the model easy to follow.
- Choose relevant subtopics or categories.
- Arrange these segments logically around the core idea.
- Review the structure to ensure clarity and coherence.
A well-designed visual representation should convey the key message at a glance, offering both simplicity and depth. The goal is to make sure each section supports the overall idea without causing confusion.
Tools for Diagram Creation
Visualizing ideas and processes requires specialized software and platforms that transform concepts into structured graphics. These tools enable users to design detailed models that enhance communication, simplify information, and promote efficient collaboration.
A wide range of programs is available, from basic online platforms for quick sketches to professional suites that offer advanced customization options. Many of these systems support real-time editing, making it easier for teams to work together remotely. Templates, drag-and-drop features, and automated layouts help users save time while maintaining clarity and precision.
Some tools focus on ease of use with minimal interfaces, while others cater to experts seeking deeper functionality. Depending on the use case, selecting the right software ensures smooth creation and clear presentation of complex information structures.
Examples of Effective Umbrella Diagrams
Visual frameworks play a crucial role in simplifying complex structures by organizing interconnected elements into meaningful clusters. These designs help audiences grasp relationships and overarching ideas at a glance, promoting clarity and cohesion in communication.
Project Planning and Strategy
Strategic frameworks often utilize layered visual models to illustrate priorities, goals, and dependencies. A well-designed model allows teams to align their tasks efficiently, ensuring every segment supports the broader objective. This type of visualization is frequently used in business strategies to demonstrate how various initiatives contribute to long-term success.
Education and Knowledge Mapping

In learning environments, conceptual schemes offer an engaging way to outline topics, showing connections between subtopics and central themes. These tools make it easier for students to understand abstract ideas by presenting them in a structured format. When designed effectively, such models encourage interactive learning and foster a deeper understanding of the subject matter.